このサイトはHugoという静的サイトジェネレーターを使って作っています。
ちょうど1週間まえにChatGPTに聞いてサイトを作ったのですが、そろそろサイトの色なんかを変えてみたくなったので変えてみました。
色を変える
まずはサイトの色を変えてみました。元々PaperModというシンプルなテーマを使っていて、自分好みの色に変えてみました。
苦戦
Hugoについて無知なので最初はChatGPTに聞いてみましたが、ハルシネーションを起こして謎の回答を返されたので手間取りました。

LLMの出力はちゃんと確かめるようにしましょう。
正解にたどり着く
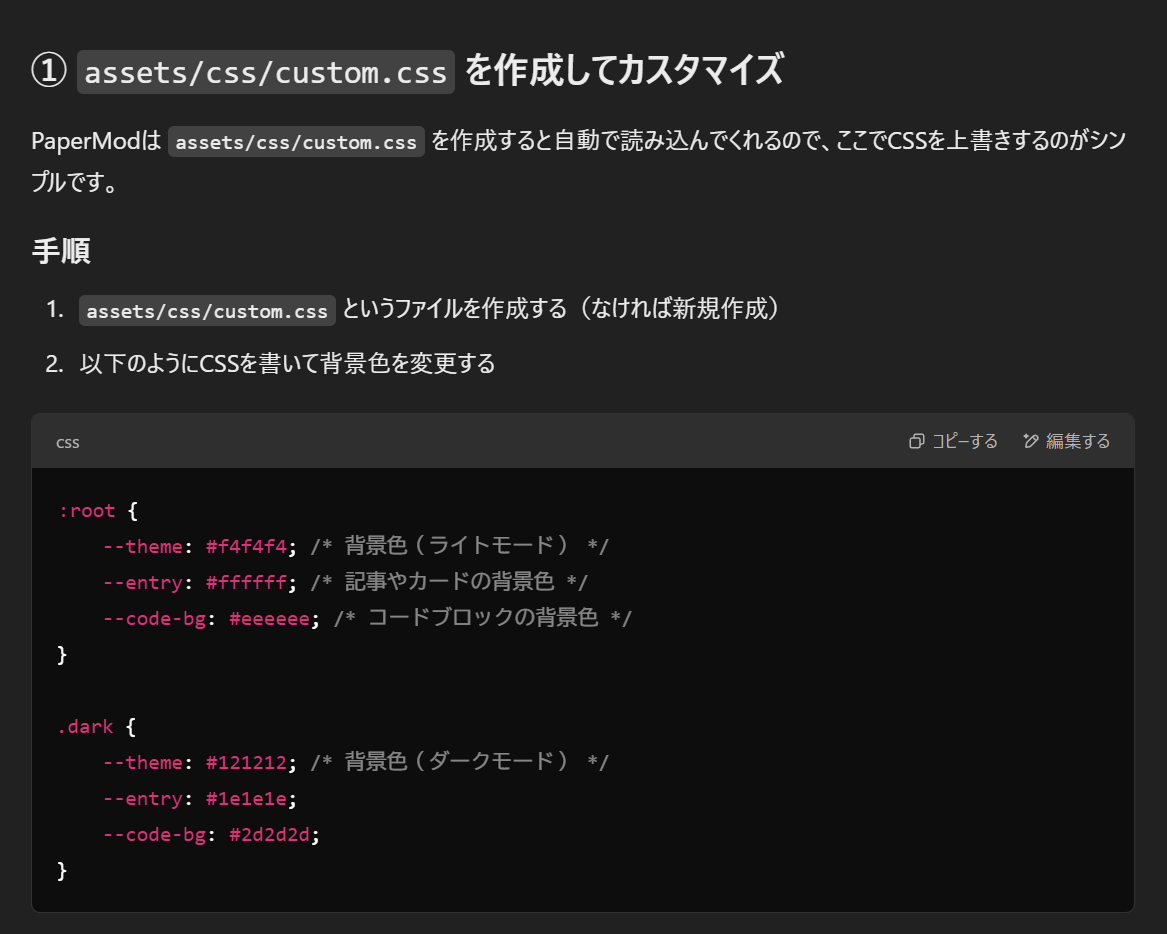
結局、手動でGoogle検索してこの素晴らしい回答を見つけました。 じつはPaperModの公式ドキュメントをじっくり見ていくと、
hugo-site-root/
└──assets
└──css
└──extended
└──theme-vars-override.css
この位置にcssを置くことでテーマのcssを上書きしつつ、バンドルまでしてくれる機能が備わっているようです。
お好みの色に
色の変え方が分かったので、CSSを書いていきましょう。
:root {
--theme: #ffffff;
--entry: #fedfcf;
--primary: #6a2300;
--secondary: #501a00;
--tertiary: #fedfcf;
--content: #3c1400;
--hljs-bg: #211c1c;
--code-bg: #f5f5f5;
--border: #d7a186;
}
.dark {
--theme: #a84125;
--entry: #af5122;
--primary: #fff1ea;
--secondary: #d3b5a6;
--tertiary: #562519;
--content: #f2e1d8;
--hljs-bg: #332f2d;
--code-bg: #7a2710;
--border: #bf7a5a;
}
この回答にあったCSSの色相をいじってオレンジにしつつ微調整を加えてみました。
検索機能を追加する
次に検索機能を追加してみました。PaperModには検索機能がついているので、公式ドキュメントの手順に従って設定していきます。
設定
config.tomlに以下の設定を追加します。
[outputs]
home = ["HTML", "RSS", "JSON"]
content/search.mdを作成します。
---
title: "検索" # in any language you want
layout: "search" # necessary for search
# url: "/archive"
# description: "Description for Search"
summary: "search"
placeholder: "テキストを入力"
---
微調整
この状態だと検索ボックスの文字の色がブラウザ標準のものになってしまうので、さっきの方法でCSSを上書きして色を変えましょう。
assets/css/extended/placeholder-color.cssを作成して、以下の内容を記述しました。
::placeholder {
color: #d3b5a6;
}
おわりに
いろいろ苦戦もしましたが、より自分好みのサイトになったのではないかと思います。
最近生のmarkdownを書いていなかったので、この記事を書いていていい練習にもなりました。とくにインターネットならではということでハイパーリンクをたくさん追加してみました。
次はfaviconの追加をしてみたいと思います。